
Widget 5.0
The Onset Widget 5.0 features a sleek, minimalistic design that provides users with important updates through unobtrusive popup notifications, allowing for a smoother workflow. Users can easily expand these notifications for more details without leaving their current tasks. Note that the older version has breaking changes, including the removal of the custom trigger; you'll now need to use the openWidget() method for manual control.
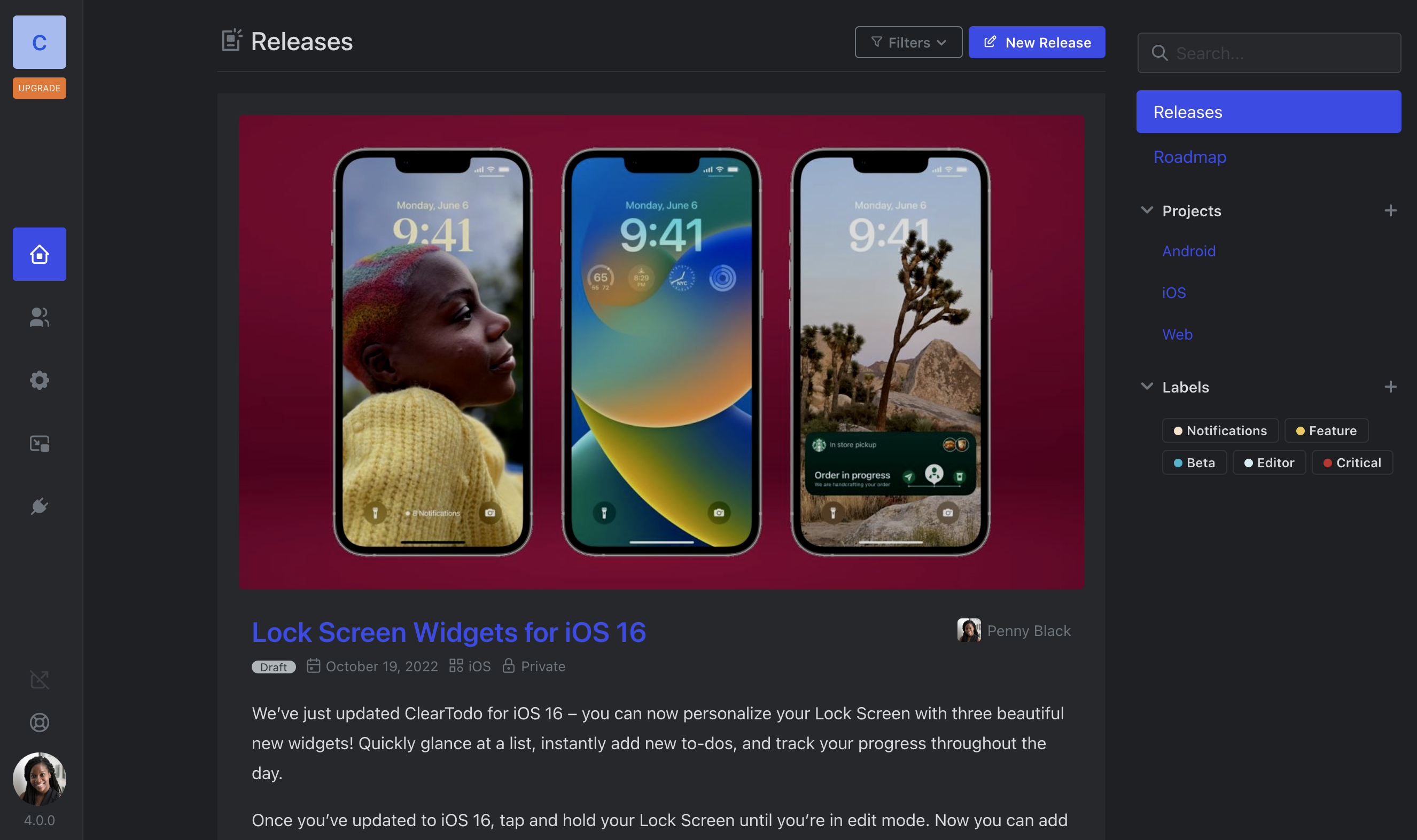
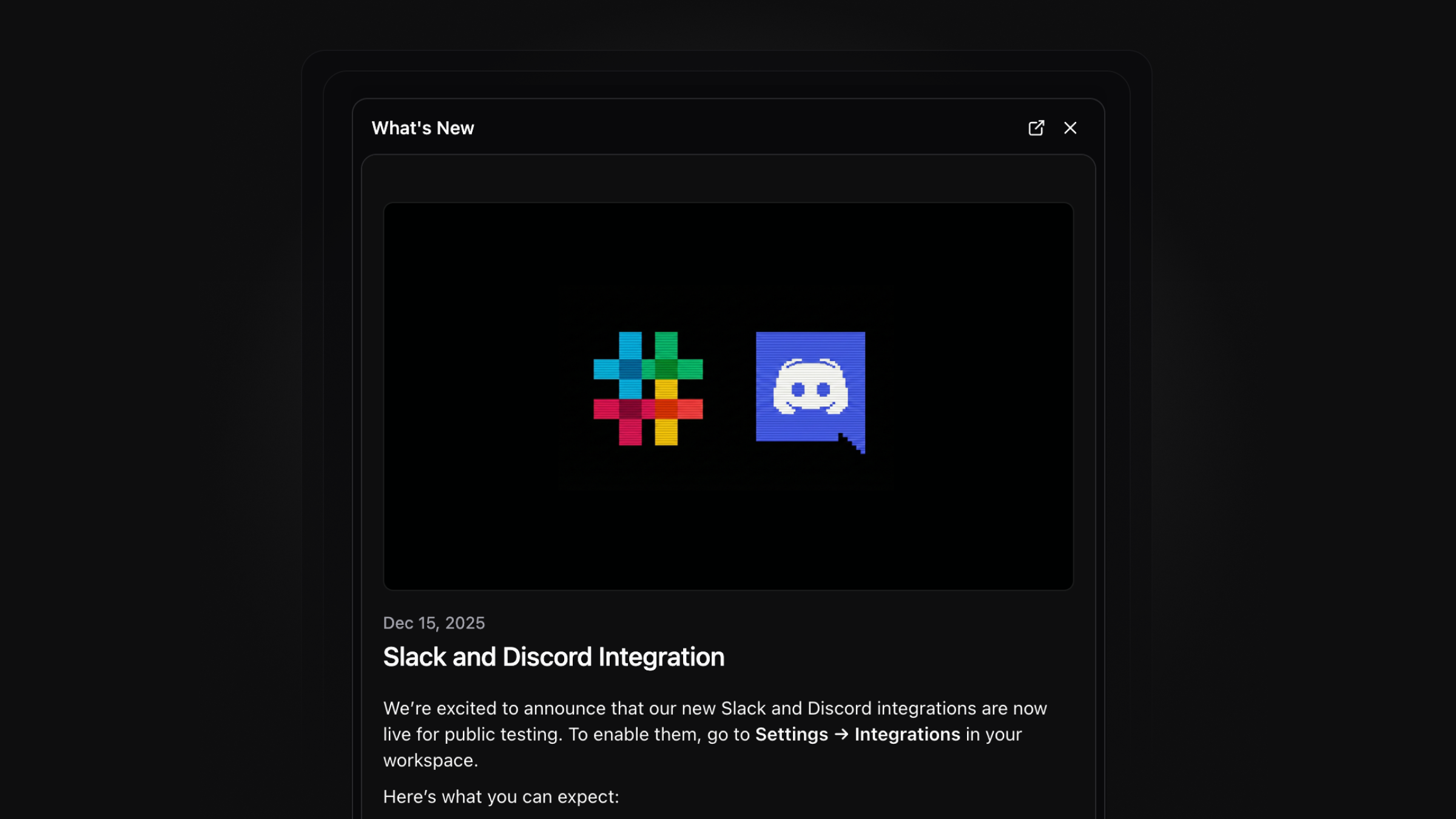
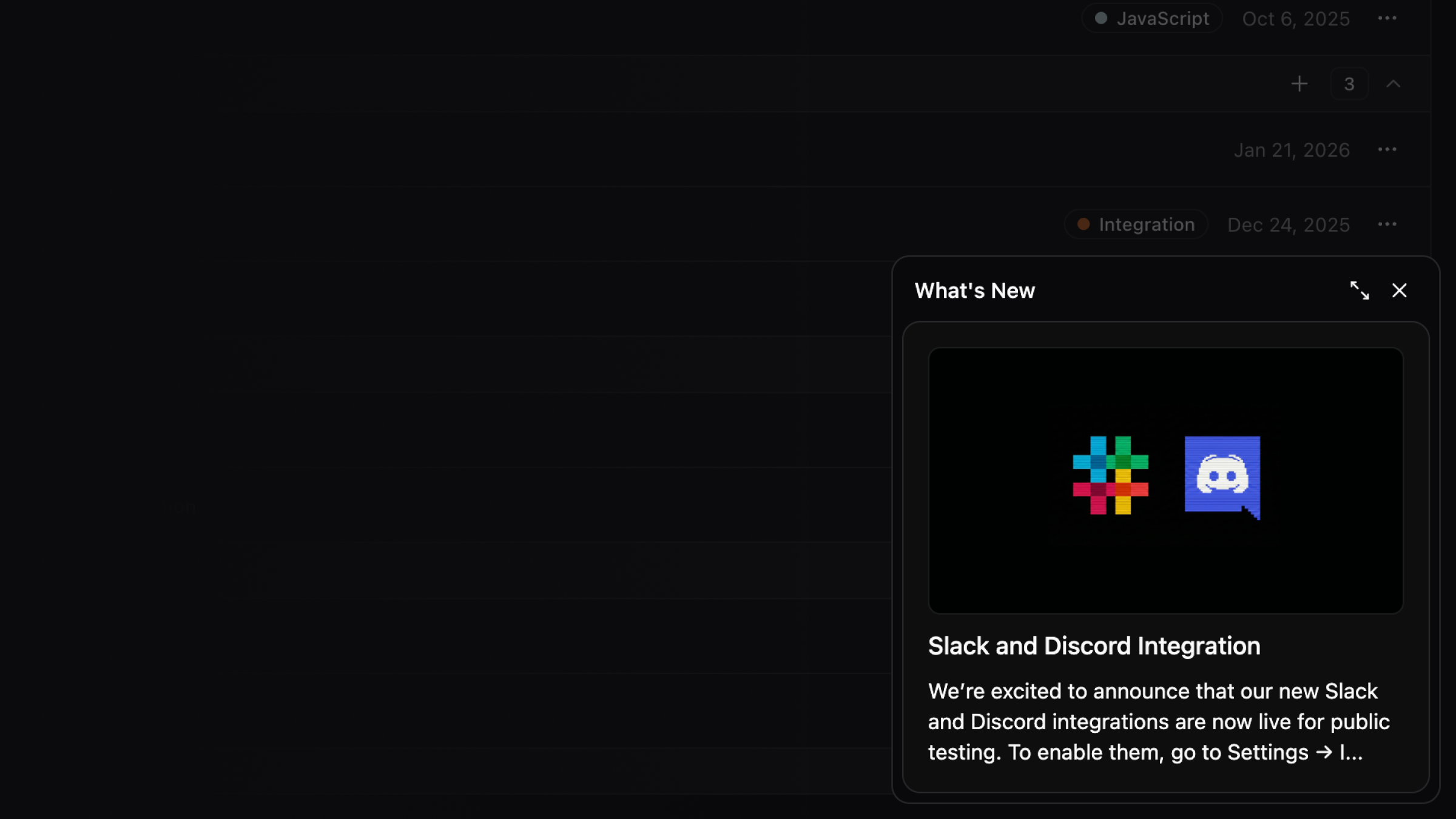
We’re excited to introduce the refreshed Onset Widget. This newly designed, minimalistic widget enhances your platform by keeping users informed about important updates and notifications without interrupting their ongoing tasks. Its sleek appearance ensures that it integrates seamlessly into the user experience, allowing for a more streamlined workflow.

The standout feature is the popup notification. This widget effectively alerts users to the latest changes or updates through a small notification window that appears on the screen. Users can easily expand this window for more detailed information, ensuring they stay informed without the need to navigate away from their current page.
Embedding the Onset Widget in your existing setup is straightforward. It integrates seamlessly with all JavaScript frameworks, ensuring a smooth user experience. To implement it, navigate to Settings → Widget page and copy the code snippet.
Please note that if you're using the older version of the Widget, there are breaking changes. The custom trigger has been removed, and you will now need to manually control the widget by calling the openWidget() method.















.png)



.png)